〜 ペパクラデザイナーの使い方講座 〜■はじめに ペパクラデザイナーは3Dデータから展開図を作ってくれる便利なソフトです。 ペーパークラフト作製を目的とした六角大王での3Dモデリングの方法については★まび風Paperworks★さんの サイトでとーっても分かりやすく紹介されていますので、モデル作りに関してはそちらを参照ください( ^^) 既に素晴らしいチュートリアルがあるじゃないですかお兄さん(・ε・)って感じですが、このコンテンツでは まび風さんチュートリアルを始め他社サイト様でもあまり触れてないペパクラデザイナーの便利な使い方について 補足して行きたいと思います。 ※六角大王SuperLEとペパクラデザイナー3を使った場合を想定しています。 ■まず、、、ペーパークラフト作成の全体の流れ 人によって違うと思いますが、ペーパークラフト作品が出来るまでの工程はこんな感じです。  まび風さんのチュートリアルにあるように六角大王SuperLEでは3Dモデル作りからテクスチャを貼る (モデルに模様をつける)ところまで可能です。 しかしながら、このテクスチャを貼る機能は使い勝手が悪くかなり面倒です! (そう思うのは私だけ?^^; 他のモデリングソフトもそうなの?) なのでテクスチャを貼る作業をペパクラデザイナーを使って行います。 この方法だと直接モデルに描き込む感覚に近くなるので、私は楽に感じます。 ■チュートリアル ここでは↓の小傘の唐傘(本体?)を完成例に進めていきます。(東方分からん人ごめんなさい><;)
1)3Dモデル作り
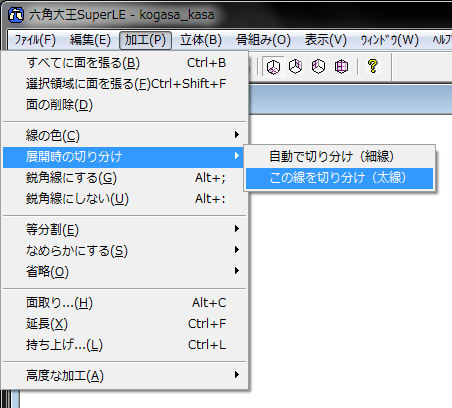
2)展開時の切り分け設定 展開時の切り分けは3Dモデルの段階で、展開図の作成時に分割される線を予め設定しておくための機能です。 今回のような簡単なモデルではまず問題になりませんが、複雑なモデルではペパクラデザイナーの自動展開によってメチャクチャな分割が起ってしまい型紙作成(修正)に手間がかかってしまいます。 このため前もって分割線を指定しておくと後々楽です。ここでも一応やっておくことにします。
クリック。指定された部分が太線表示になりました。 しかしこの機能の難点はショートカットキーが標準で割り当てられてないことです>< ※一応キーボード上では、 Alt P ↓↓↓↓→↓ Enterでコマンド入力出来ますが、私の場合はどうであれ面倒なのでこういうソフトと組み合わせて使っています。 3)表裏の確認 六角大王での3Dモデルでの1つの面には1つのテクスチャしか貼ることが出来ず、表(テクスチャ有り)と裏(テクスチャ無し)が存在します。この表裏は3Dモデルを作るだけならあまり意識する必要はありませんが、最終的に作りたいのがペーパーモデルなので、これが逆だと組み立て時に致命的なミスとなることがあります。 なのでテクスチャを貼る前に、この表裏の確認をしておきます。
ここではオレンジ色にしました。 色をつけたらペパクラデザイナーでモデルを読み込みます( ファイル > 展開図の作成 ) モデルウィンドウに表示されたモデルで、テクスチャの表裏が望み通りになっていればOKです。 表裏が逆になっている部分がある場合は、六角大王に戻って逆になってる箇所を選択し、 立体 > 面の表裏設定 > 面の表裏反転 (ショートカット:Ctrl+R)で変更できます。 ※ちなみに練習用のkogasa_kasa.6KTのモデルでは、舌の部分だけ表裏が逆になっています。 4)モデルの展開とテクスチャ編集用画像の生成 いよいよ展開図の作成・テクスチャ貼りに入ります。 まず ファイル > 展開図の作成 > 展開 からモデルを展開します。
適当に整理したら、テクスチャ編集用の画像を生成します。
5)テクスチャ画像を描く テクスチャ画像の作成は絵を描けるソフトならなんでもいいです。使い慣れたペイントソフトを使いましょう。
こちらを参考にしてください。 6)テクスチャを貼りつける だいたいの絵が描けたら、いよいよテクスチャを貼っていきます。
ペパクラデザイナーにて 設定 > テクスチャの設定 > テクスチャ画像の指定 から、先ほど描いたテクスチャを選択すると右上のようにモデルウィンドウのモデルと展開図にテクスチャが貼られます。(黄色が反映される範囲) 貼られ具合をモデルウィンドウで確認し、テクスチャが気に食わないときは5)と6)を行き来してテクスチャを 調整していきす。 このようにペパクラデザイナー内でテクスチャを貼ると、六角大王でテクスチャを貼る際に面倒なテクスチャ位置の編集作業を省くことができます。まぁ六角のデータに反映されない等欠点はありますが、ペーパークラフト作品を作ることのみが目的であればこれだけで十分です。 ちなみに、モデルウィンドウの3Dモデルはデフォルトだと表示がそれっぽくありませんが、 切開部の分離間隔(3Dモデルウィンドウ>描写設定)を最小、辺を表示する(3Dモデルウィンドウ)をOFFでそれっぽい表示になります。 あとはパーツのレイアウトやのりしろ、線の色などをいじって型紙の完成です。おつかれさまでした! ■編集後記? ペーパークラフトを始めてまだ日は浅い自分がチュートリアル(なってないかも?^^;)なんぞ記事にするとはこのバカ者がっ('へ') とお叱りを受けそうですが、ネット内で探してもあまりこういう使い方を紹介しているページがなかったので、私個人的にはとても便利な使い方だから、ないなら自分で作ってしまおう!と思い立ってこのコンテンツを立ち上げました。とても見にくくて申し訳ありませんが、こういう使い方もあるんだぁ、と少しでも誰かの参考になればなぁと思います。 ここが分かりにくい! ここをもっと詳しく! 話は変わるが○○について・・・などのクレーム・要望などがありましたら、web拍手等で書き込んでくだされば、記事の変更・追加を行いますのでお気軽に〜 戻る |
||||||||||||||||||||